
改良版
$newstime=$r[newstime];//获取信息发布时间
$year=format_datetime($newstime,"Y");//单独获取年
$month=format_datetime($newstime,"m");//单独获取月
$day=format_datetime($newstime,"d");//单独获取日
$myid=$r['id'];
$fr=$empire->fetch1("select newstext from {$dbtbpre}ecms_news_data_{$r['stb']} where id='$myid' limit 1");
$text=stripslashes($fr['newstext']);
$exp1=' src="';
$exp2='"';
$picr1=explode($exp1,$text);
$picr=array();
for($j=1;$j<count($picr1);$j++){
$r1=explode($exp2,$picr1[$j]);
$picr[]=$r1[0];
}
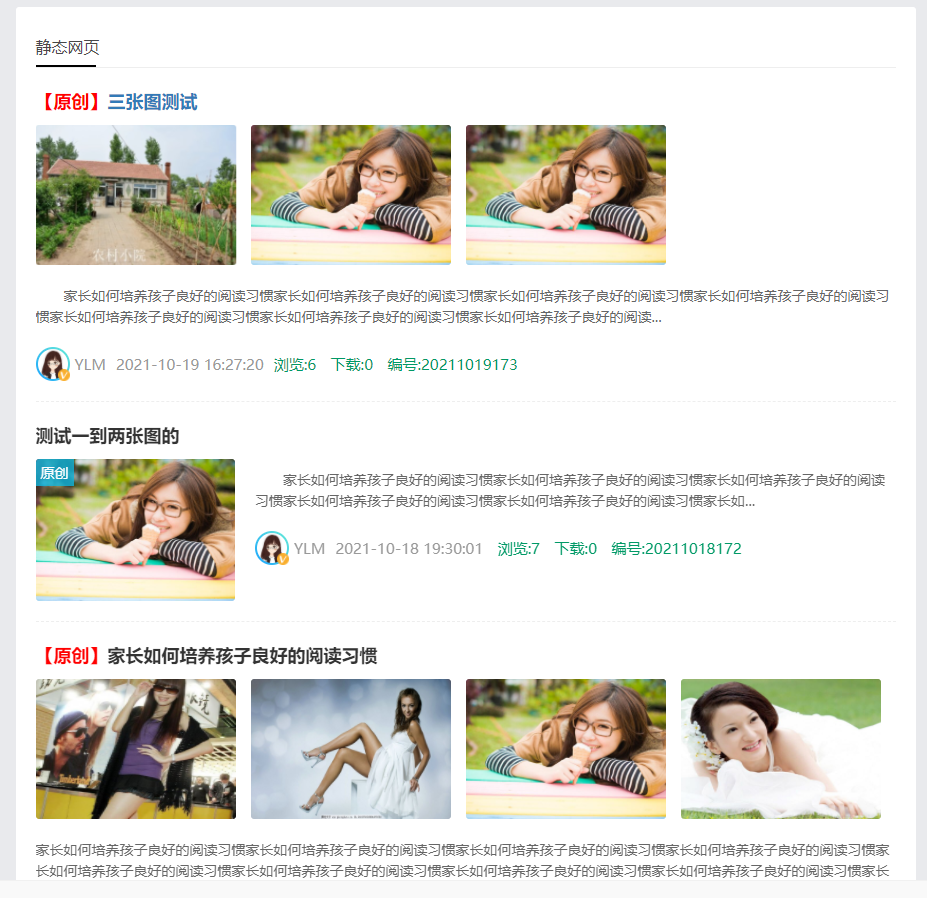
if(!$picr){
$listtemp="<li><div class='blogtitle'><a href='[!--titleurl--]'>[!--title--]</a></div><p class='blogtext'>[!--smalltext--]... </p><p class='bloginfo'><i class='avatar'><img src='/images/avatar.jpg' alt='作者头像展示' /></i><span>YLM</span><span>[!--newstime--]</span> <span><a>浏览:[!--onclick--]</a></span> <span><a>下载:[!--totaldown--]</a></span> <span><a>编号:".$year."".$month."".$day."[!--userid--][!--classid--][!--id--]</a></span> </p><a href='[!--title--]' class='viewmore'>阅读更多</a> </li>";
}else if(count($picr)==1){
$listtemp="<li><div class='blogtitle'><a href='[!--titleurl--]'>[!--title--]</a></div> <span class='blogpic imgscale'><i><a href='#'>原创</a></i><a href='[!--titleurl--]'><img src='".$picr[0]."' alt='[!--title--]' /></a> </span> <p class='blogtext'>[!--smalltext--]... </p> <p class='bloginfo'><i class='avatar'><img src='/images/avatar.jpg' alt='作者头像展示' /></i><span>YLM</span><span>[!--newstime--]</span> <span> <a>浏览:[!--onclick--]</a></span> <span><a>下载:[!--totaldown--]</a></span> <span><a>编号:".$year."".$month."".$day."[!--userid--][!--classid--][!--id--]</a></span> </p> </li>";
}else{
$tunum=count($picr);
$maxnum=min(4,$tunum);
$tulist='';
for($ii=0;$ii<$maxnum;$ii++){ $tulist.="<a href='[!--titleurl--]'><img src='".$picr[$ii]."'/></a>"; }
$listtemp="<li>
<div class='blogtitle'><a href='[!--titleurl--]'><b>【原创】</b>[!--title--]</a></div> <span class='bplist'>".$tulist."</span> <p class='blogtext'>[!--smalltext--]... </p> <p class='bloginfo'><i class='avatar'><img src='/images/avatar.jpg' alt='作者头像展示' /></i><span>YLM</span><span>[!--newstime--]</span><span><a>浏览:[!--onclick--]</a></span> <span><a>下载:[!--totaldown--]</a></span> <span><a>编号:".$year."".$month."".$day."[!--userid--][!--classid--][!--id--]</a></span> </p> </li>";
}

$myid=$r['id'];
$fr=$empire->fetch1("select newstext from {$dbtbpre}ecms_news_data_{$r['stb']} where id='$myid' limit 1");
$text=stripslashes($fr['newstext']);
$exp1=' src="';
$exp2='"';
$picr1=explode($exp1,$text);
$picr=array();
for($j=1;$j<count($picr1);$j++){
$r1=explode($exp2,$picr1[$j]);
$picr[]=$r1[0];
}
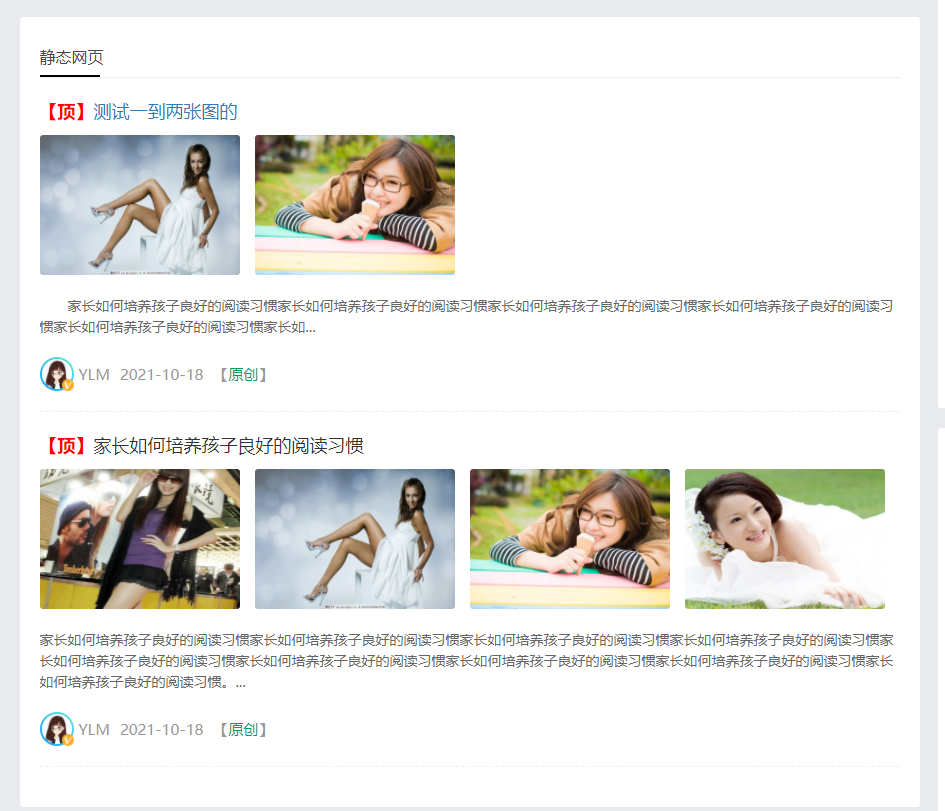
if(!$picr){
$listtemp="<li><h3 class='blogtitle'><a href='/'>[!--title--]</a></h3><p class='blogtext'>[!--newstime--]... </p><p class='bloginfo'><i class='avatar'><img src='/images/avatar.jpg' alt='' /></i><span>YLM</span><span>[!--newstime--]</span><span>【<a href='#'>原创</a>】</span></p><a href='/' class='viewmore'>阅读更多</a> </li>";
}else if(count($picr)==1){
$listtemp="<div class='blogtitle'><a href='[!--titleurl--]'><b>【顶】</b>[!--title--]</a></div> <span class='bplist'><a href='[!--titleurl--]'><img src='".$picr[0]."'></a> </span> <p class='blogtext'>[!--smalltext--]... </p> <p class='bloginfo'><i class='avatar'><img src='/images/avatar.jpg' alt='' /></i><span>YLM</span><span>[!--newstime--]</span><span>【<a href='#'>原创</a>】</span></p> </li>";
}else{
$tunum=count($picr);
$maxnum=min(4,$tunum);
$tulist='';
for($ii=0;$ii<$maxnum;$ii++){ $tulist.="<a href='[!--titleurl--]'><img src='".$picr[$ii]."'/></a>"; }
$listtemp="<li>
<div class='blogtitle'><a href='[!--titleurl--]'><b>【顶】</b>[!--title--]</a></div> <span class='bplist'>".$tulist."</span> <p class='blogtext'>[!--smalltext--]... </p> <p class='bloginfo'><i class='avatar'><img src='/images/avatar.jpg' alt='' /></i><span>YLM</span><span>[!--newstime--]</span><span>【<a href='#'>原创</a>】</span></p> </li>";
}