
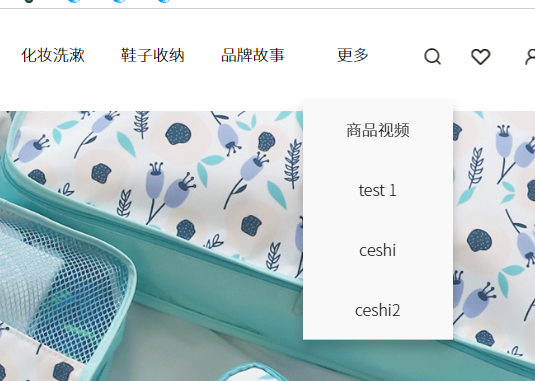
导航栏目下拉效果css就可以实现不行你看,导航栏目下拉效果,css实现导航栏目下拉效果.
<!DOCTYPE html>
<html>
<head>
<title>下拉菜单实例|</title>
<meta charset="utf-8">
<style>
.dropdown {
position: relative;
display: inline-block;
}
.dropdown-content {
display: none;
position: absolute;
background-color: #f9f9f9;
min-width: 160px;
box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);
padding: 12px 16px;
}
.dropdown:hover .dropdown-content {
display: block;
}
</style>
</head>
<body>
<h2>鼠标移动后出现下拉菜单</h2>
<p>将鼠标移动到指定元素上就能看到下拉菜单。</p>
<div class="dropdown">
<span>鼠标移动到我这!</span>
<div class="dropdown-content">
<p>众筹栈</p>
<p>www.zcabc.com</p>
</div>
</div>
</body>
</html>