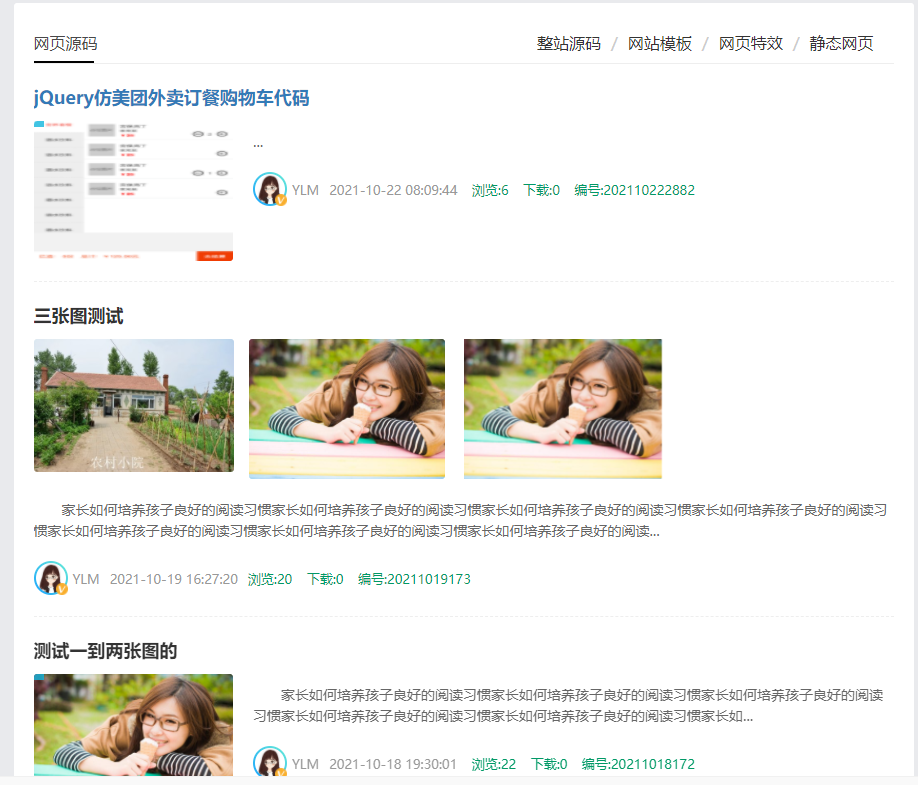
帝国cms首页灵动标签调用无图,单图,多图样式列表 大家根据需求更改即可。

[e:loop={0,10,3,0}]
<?
$myid=$bqr['id'];
$fr=$empire->fetch1("select newstext from {$dbtbpre}ecms_news_data_{$bqr['stb']} where id='$myid' limit 1");
$text=stripslashes($fr['newstext']);
$exp1=' src="';
$exp2='"';
$picr1=explode($exp1,$text);
$picr=array();
for($j=1;$j<count($picr1);$j++){
$r1=explode($exp2,$picr1[$j]);
$picr[]=$r1[0];
}
if(!$picr){
?><!--纯文字-->
这里是代码开始,
链接<?=$bqsr['titleurl']?>
标题<?=$bqr['title']?>
简介<?=$bqr['smalltext']?>
时间<?=date('Y-m-d H:i:s',$bqr['newstime'])?>
下载[!--news.url--]e/public/ViewClick/?classid=<?=$bqr['classid']?>&id=<?=$bqr['id']?>&down=1
作者<?=$bqr['befrom']?>
栏目<?=$bqsr[classurl]?> <?=$bqsr[classname]?>
<?
}else if(count($picr)==1){
?>
<!--单图-->
图片地址<?=$picr[0]?>
其他同上
<?
}else{
$tunum=count($picr);
$maxnum=min(4,$tunum);
$tulist='';
for($ii=0;$ii<$maxnum;$ii++){ $tulist.="<a href='".$bqsr['titleurl']."'><img src='".$picr[$ii]."' /></a>"; }
?> <!--多图模式置顶设计-->
多图图片<?=$tulist?>
样式在 $tulist.="<a href='".$bqsr['titleurl']."'><img src='".$picr[$ii]."' /></a>" 中修改即可。
<?
}
?>
[/e:loop]